Today I’m going to explain how to leverage snapshots feature of Reporting Services in Silverlight Viewer for Reporting Services (version 2.9).
Usually, we have report definition file (rdl) with the specified data source. When we need to display our report, we use the Render method and it causes huge amount of actions on the server side. Reporting Services create query to the data base, then process data and report definition of the report and then we get our report. If you don’t want this routine to happen each time, but to store the rendered report on the server side you may use snapshots. One more use-case when you need snapshots is when you have volatile datasource and you need to store different versions of your report and to get access to them afterwards.
You can find more detailed information about snapshots in the internet. For example, here:
http://www.mssqltips.com/tip.asp?tip=1922
As it was said in the article, our report viewer works closely with “ReportExecution2005.asmx”. In order to get list of the report history snapshots we need to use “ReportService2005.asmx”.
Let’s start from a sample which comes with our getting started.
Make sure that our sample works fine and then we may dive in our task.
Let’s add service reference on the http:///reportserver_/reportservice2005.asmx service and call it “ManagementAPI”.
In order to show specific snapshot in the report viewer we need to pass HistoryID to it. To get list of the report history information we are using management API. We need to display snapshots information on the client side and after choosing one of them pass HistoryID. Alongside “ReportName” property we now have “HistoryID” property in the ReportViewer component. If you set “null” to the “HistoryID” you won’t use snapshots, just simple rendering will happen in that case. “HistoryID” equals to “null” by default. We should create WCF-service, which calls ManagementAPI methods and returns list of snapshot information for the specific report.
Let’s call WCF service “ManagementBL” and implement the following operation contract:
{
ManagementAPI.ReportHistorySnapshot[] result;
ManagementAPI.ReportingService2005 reportService2005 = new ManagementAPI.ReportingService2005();
reportService2005.Credentials = System.Net.CredentialCache.DefaultNetworkCredentials;
result = reportService2005.ListReportHistory(reportName);
var orderedResult = from snap in result
orderby snap.CreationDate
select snap;
return orderedResult.ToArray();
}
Then we need to refer to our WCF-service in the Silverlight application.
http://localhost:5555/ManagementBL.svc?wsdl
The namespace for this Service Reference would be “ManagementBLService”.
Next step will be defining of the rather simple layout for the Silverlight page:
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="30"/> <RowDefinition/> <RowDefinition Height="20"/> </Grid.RowDefinitions> <reportviewer:ReportViewer Grid.Row="0" x:Name="reportViewer" /> <StackPanel Grid.Row="1" x:Name="headerPanel"/> <StackPanel Grid.Row="1" Orientation="Horizontal"> <TextBlock HorizontalAlignment="Center" Width="300" FontSize="20" Foreground="Blue" Text="Creation Time"/> <TextBlock HorizontalAlignment="Center" Width="300" FontSize="20" Foreground="BlueViolet" Text="HistoryID"/> </StackPanel> <ListBox Grid.Row="2" x:Name="lbHistrory"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock HorizontalAlignment="Center" Width="300" FontSize="14" Foreground="Blue" Text="{Binding Path=creationDateField}"/> <TextBlock HorizontalAlignment="Center" Width="300" FontSize="14" Foreground="BlueViolet" Text="{Binding Path=historyIDField}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <Button x:Name="renderButton" Grid.Row="3" Content="Render" Click="renderButton_Click" /> </Grid>
It consists of reportViewer, header for the listbox, listbox with snapshots information and “render” button.
In the codebehind of the page we will have the following code:
public MainPage()
{
InitializeComponent();
//create ManagementBLService client
ManagementBLService.ManagementBLClient client = new ManagementBLService.ManagementBLClient();
//attach event handler for getting the snapshots list
client.GetSnapshotsInfoCompleted += new EventHandler(client_GetSnapshotsInfoCompleted);
client.GetSnapshotsInfoAsync(reportName);
reportViewer.Loaded += new RoutedEventHandler(reportViewer_Loaded);
}
void client_GetSnapshotsInfoCompleted(object sender, ManagementBLService.GetSnapshotsInfoCompletedEventArgs e)
{
//Bind snapshots information to the listbox
lbHistrory.ItemsSource = e.Result;
}
private void reportViewer_Loaded(object sender, RoutedEventArgs e)
{
reportViewer.ReportName = reportName;
if (HtmlPage.IsEnabled == false)
{
reportViewer.ServiceUrl =
"http://localhost:5555/ReportService.svc";
}
else
{
SilverlightInitParamsHelper initParamsHelper = new SilverlightInitParamsHelper(HtmlPage.Plugin.GetProperty("initParams").ToString());
reportViewer.ServiceUrl = initParamsHelper.ServiceUrl;
}
reportViewer.ApplyTemplate();
}
private void renderButton_Click(object sender, RoutedEventArgs e)
{
if (lbHistrory.SelectedItem != null)
{
//pass HistoryID in order to get snapshot
reportViewer.HistoryID = (lbHistrory.SelectedItem as ManagementBLService.ReportHistorySnapshot).historyIDField;
}
reportViewer.RenderDocument();
}
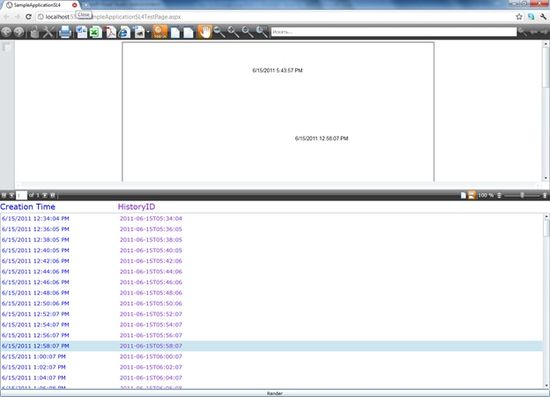
Here is the result of our manipulations:

You just select line the in the listbox which contains snapshot information and push “render” button to get your snapshot displayed in the reportViewer.
Download Silverlight Viewer for Reporting Services 2.9…
Hi ,
Do you have the same example for MVC application ?
Thanx
Hello Valentin,
Unfortunately, we don’t have such example for MVC application. We are really sorry for such inconvenience.