Attachment: DishDegrees.imk
I would like to describe a case of customization of one of the gauges delivered in Perfect Widgets package. Let’s imagine we need a widget that allows managing a dish-shaped antenna.
1. First of all we need to download the gauges. You can download them here. We need this version of the product since it includes gauges designer.
2. Run Instrument Designer.
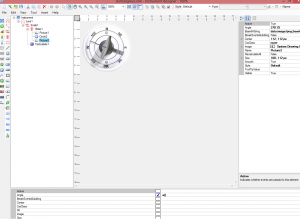
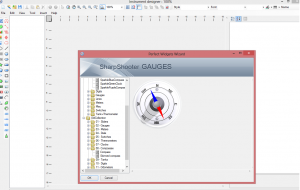
3. Find the most suitable gauge from the package of ready gauges. Let’s choose the following good-looking compass gauge:
4. The designer allows modifying a gauge in various ways:
a. Change composite parts of the gauge
b. Set various fills
c. Set bindings

5. Since we want to have an antenna, we need an image of the antenna. The task is easy and I believe, you won’t face any troubles with it. As for me, I like the following one:

6. Now, let’s start with a gauge modifying. We delete the boring arrows and replace them with the image we chose.
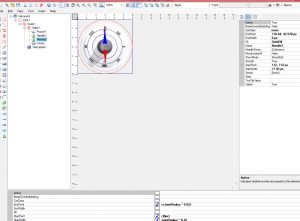
a. Delete the arrows. (the Needle element)

b. Add the PictureSet element from the left toolbox and place it inside the Slider element.

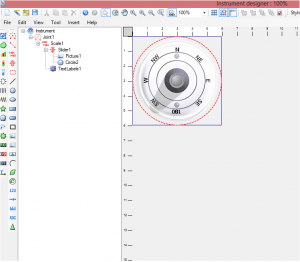
c. In the property grid of the Picture element, we click the Image property, set it to our antenna image and change image size if needed.
d. In the end, we get the following result which you can embed into your application in two mouse clicks.