In recent years due to rapid development of mobile platforms, difficulties related to applications working in cross platform environments became quite common, and the solution of such problems is really blowing in the wind, but not obvious at first sight. In this article we will examine one of such cases. As you may know, our Perfect Widgets software is aiming at creation of various widgets and gauges for further use in web environment. And the web environment, as such, is full of pitfalls every developer who is striving for cross-platform compatibility later or sooner should eventually face.
Windows, MacOS, Linux, iOS, Android…. it is possible that in the coming years, this list will expand to a certain degree, and therefore application compatibility issues would be hardly avoided. One of the problems we were puzzled with lately was the font compatibility in cross-platform environment. The issue did not actually meant the fact that various web-browsers were displaying text contents differently. The main problem involved the default font sets that were installed with each particular operating system and basically missing a number of fonts. Apparently, the first approach we could think of was to examine the problem to define a font that is included in each default font set. This could save us from font substitution problem, but the following approach turned out to be unacceptable because of a couple of factors. Despite the fact that some identical fonts were present in better part of the operating systems, the Android OS with its limited amount of available fonts was putting a damper on our plans, whereas the use of a single font that could probably fit our requirements will result in a bounded creativity within the development process.
After thorough analysis of the subject, we had no chance left but to try to embed the font into our application in order to get the desired result. Starting from the fact that we were dealing with the web environment, the font embedding supposed to be implemented with the help of CSS language and its @font-face property, since it was not technically possible to embed the font into a widget instrument as such. In this case, the font embedding simply meant provision of the font by the remote server through CSS for further use by the application.
Now, let’s proceed to the technical part of the question. The @font-face property allows defining the font settings and makes possible downloading some specific font to a client PC. The @font-face construction provides a set of properties to change the font parameters (font-family, font-size, font-style etc.), as well as stores a link to the font file. The link is represented as src: url(URI), where URI is a relative or absolute file path. For detailed information regarding the use of @font-face rule and various font descriptions, please refer to http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
Let’s summarize the main aspects and problems the developer can face using this approach:
1) To minimize the possible problems, it’s necessary to create a set of fonts using formats supported by various web browsers ( in other words, the initial font should be converted to a number of other font formats):
EOT – this format is supported by Internet Explorer 9 or later;
SVG – a lot of alternative web browsers keep using this format quite widely;
WOFF (Web Open Font Format) – the compressed OpenType or TrueType font format. It completely resembles the original font and allows using the same font rendering mechanism. This format is supported by the majority of modern web browsers.
2) It is possible to convert the fonts to required formats without possessing any special knowledge. For example, a number of web sites provide this service online. One of the most popular is http://www.fontsquirrel.com/tools/webfont-generator.
3) The main drawback of the specified approach is the font licensing, since not all fonts can be legally used with the @font-face or appear to be web-embeddable at all. It is up to the developer to make sure the font license mentions that web-embedding is allowed. The list of fonts you can use without any legal obligation can be found at webfonts.info
4) The use of web fonts in a web application requires additional testing, because the eventual font display can be different for the web browsers working in cross-platform environment.
Moving from words to action.
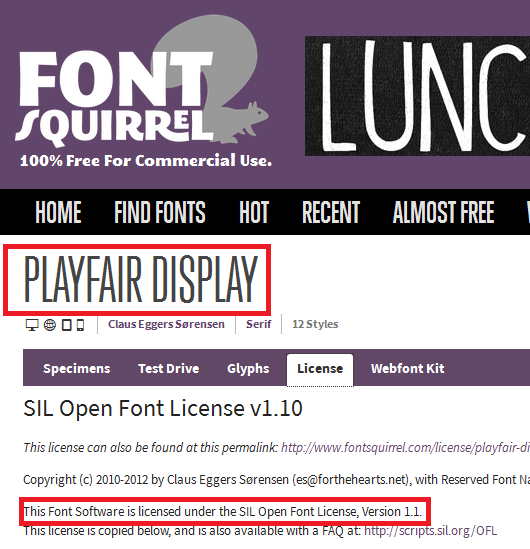
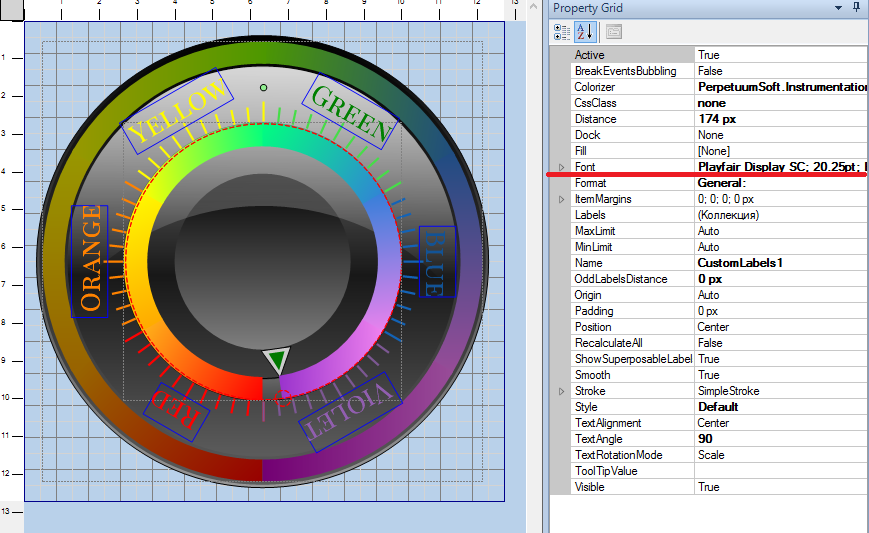
Let’s see the @font-face in practice and create a widget using some rare font like Playfair Display SC.

As we see the font is licensed under SIL Open Font License that allows distributing the font freely.

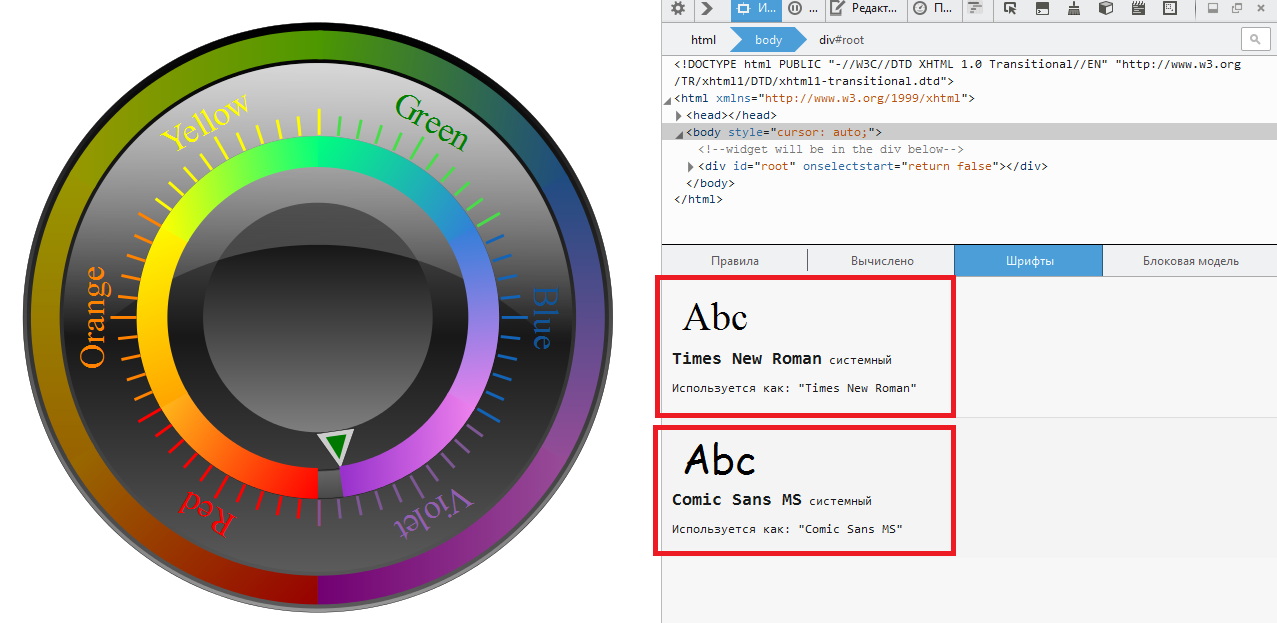
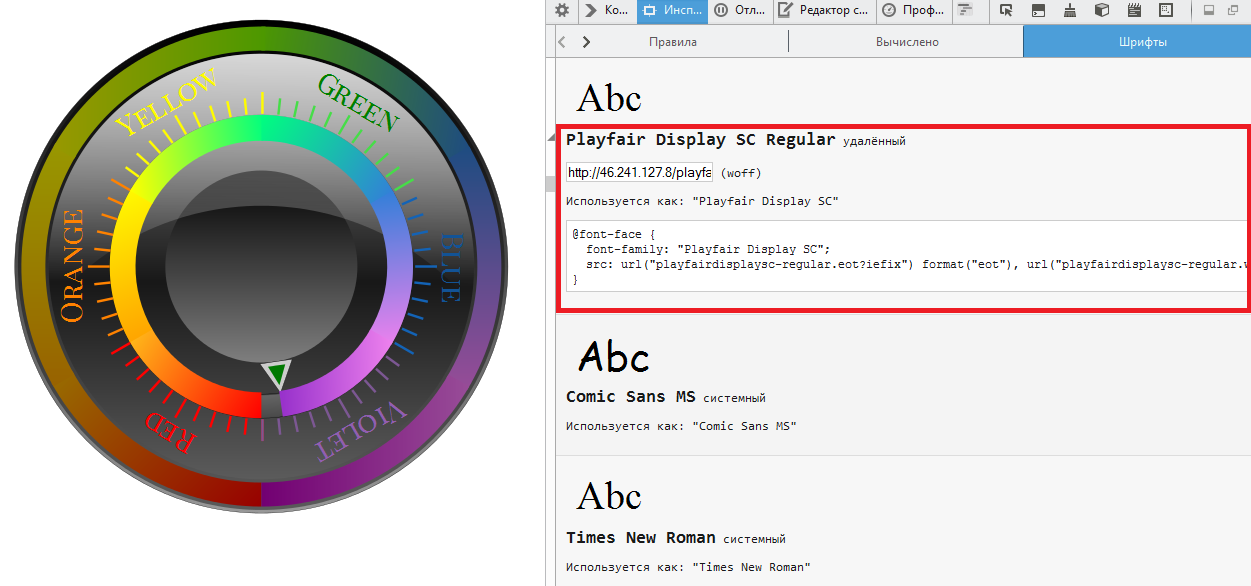
Below is the way our widget is displayed on a PC with no Playfair Display SC installed.

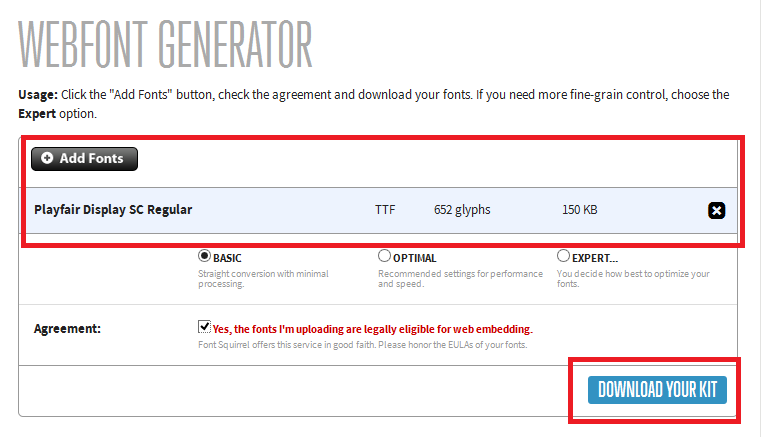
It is clear that the required font was replaced by the default one if no Playfair Display SC font is found in the system. Obviously, this is not acceptable in many situations. But we know we have a lifesaver and the first thing to begin with is converting the initial TrueType font to a font-face kit by using the online font generator.

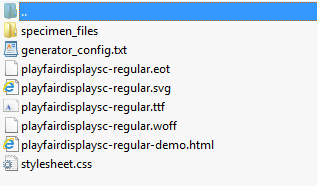
The following set of files was received after conversion.

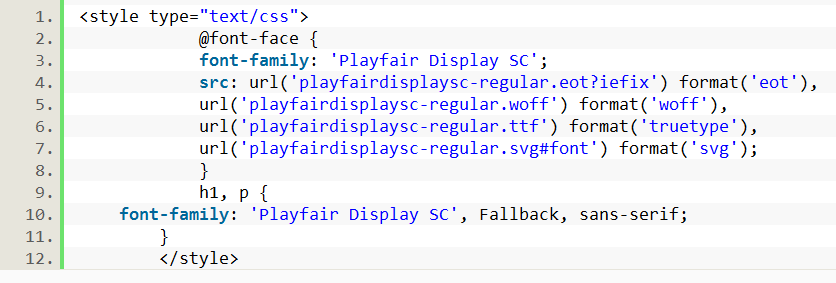
The next and the last step is placing the fonts to a server side and configuring the @font-face rule as follows.

As a result we can conclude this approach to be nothing but a no-brainer. ![]()

The sample web page with a widget using the @font-face rule can be downloaded by the following link http://perpetuumsoft.com/Support/downloads/samples/webfontsample.zip