We can often face a necessity to have an illustrative daily schedule. I faced such a task as well. Let’s assume we have several departments to which some appointments are assigned. How to build a schedule for some particular date? How to know what department B will be doing from 3 to 5 PM? What are departments A and C doing at that time? Create a report using SharpShooter Reports!
Preparations
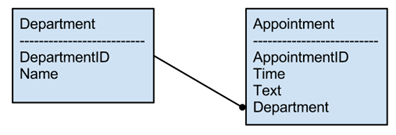
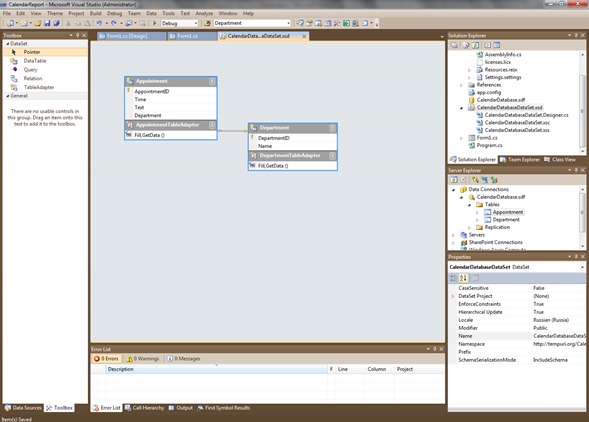
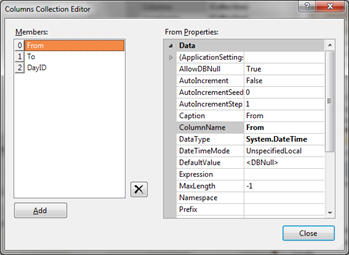
For a start, let’s assume that we have the following database structure:

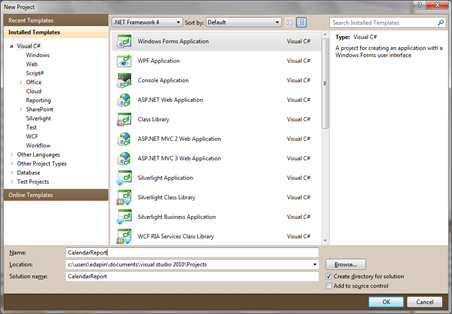
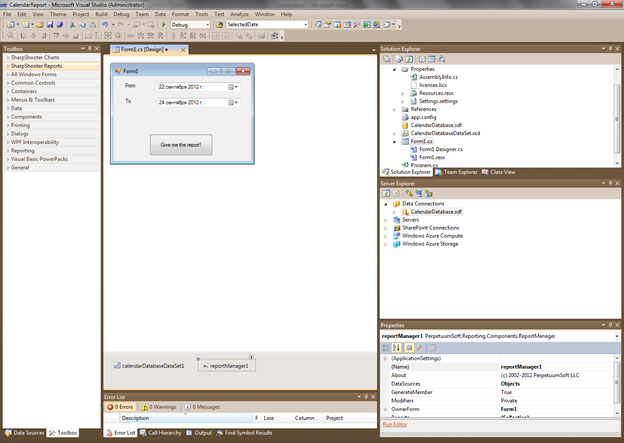
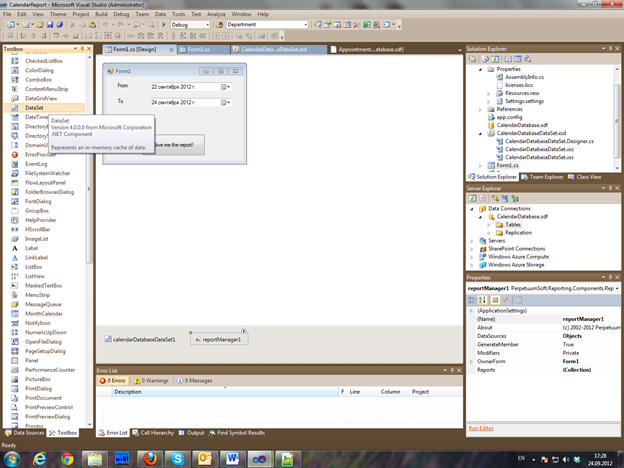
Now we need to create a new WindowsFormsApplication project.

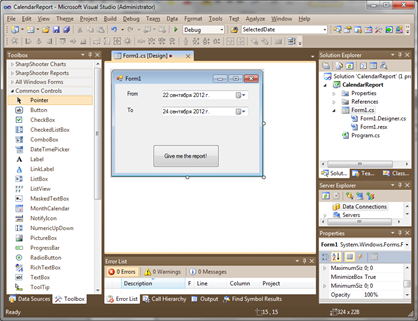
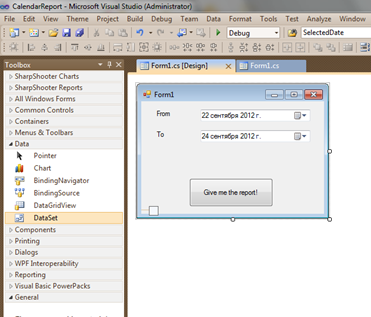
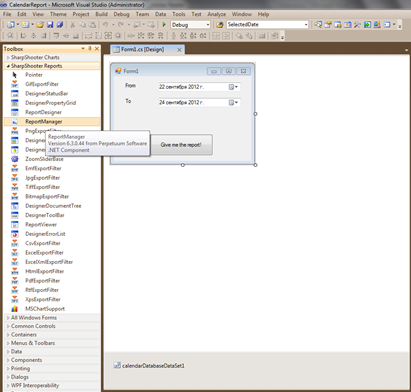
Add a couple of controls: two DatePicker elements for setting time period for the schedule, and one button to run report generation.

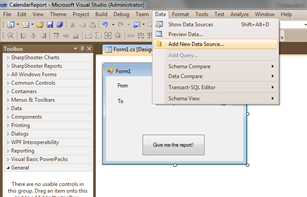
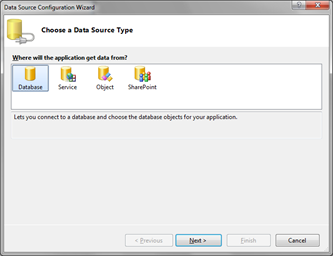
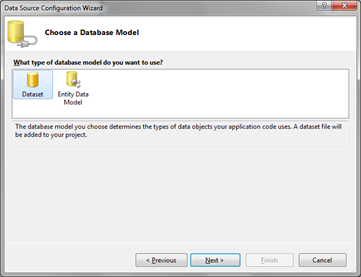
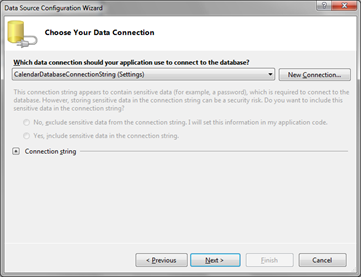
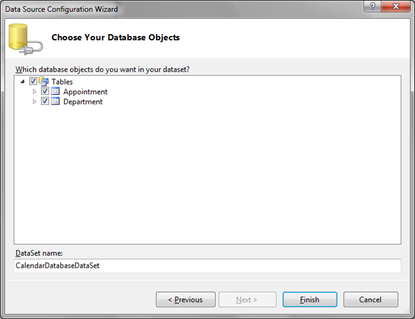
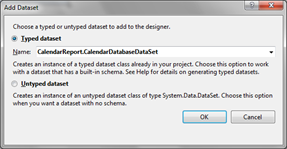
Now, let’s add a database as the data source:





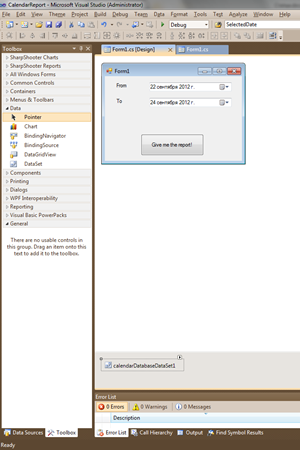
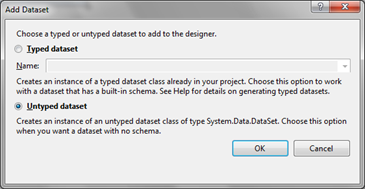
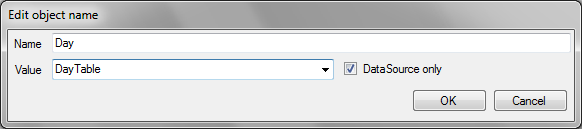
Now we need to pass the database to a DataSet



Let’s create TableAdapterManager and table adapters.

Fill in the DataSet

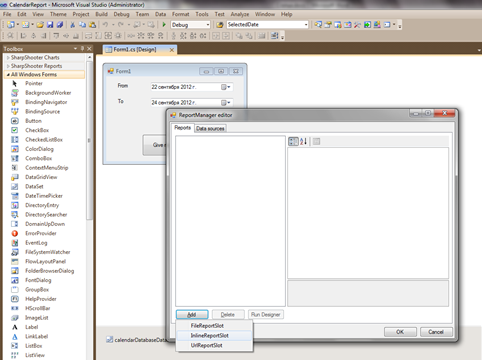
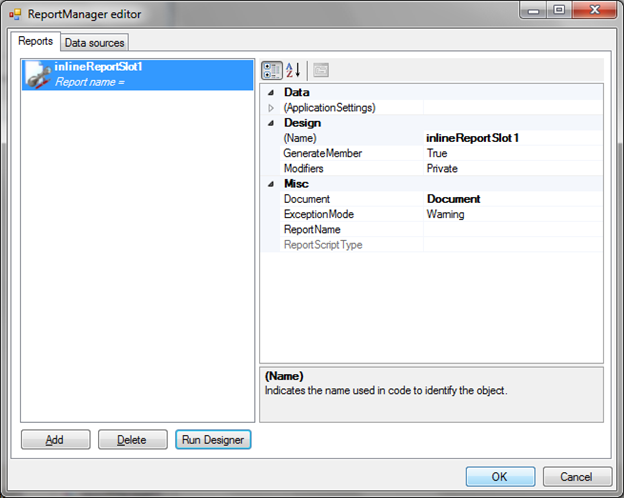
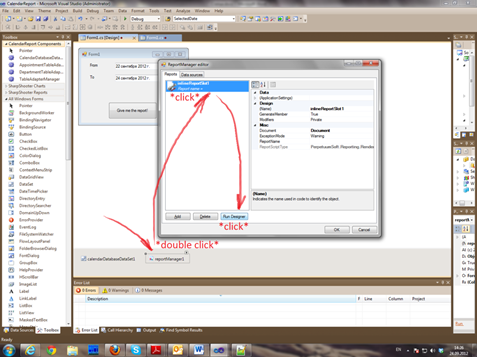
Now drag and drop the ReportManager component on the form:


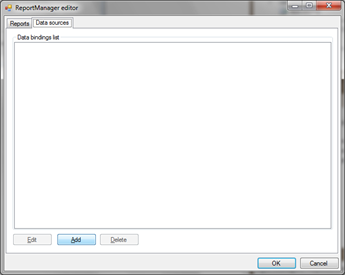
Add report data sources:



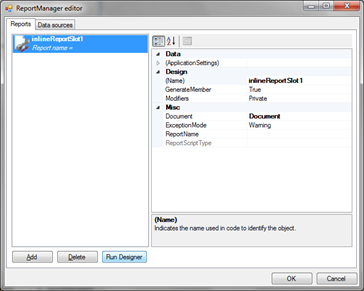
Now, let’s add a report template:


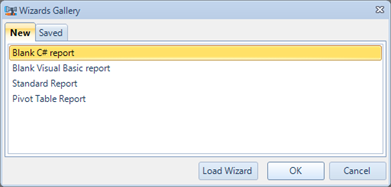
And run the template designer by clicking the Run Designer button. Create a blank template in the designer.

Select C# as script language and press ОК.

Blank template is ready.

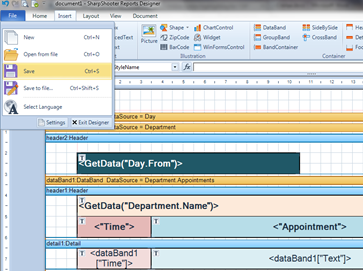
Now save it through the File menu or by pressing Ctrl + S.

Now you can close the Designer.

Close the report designer by pressing the OK button.
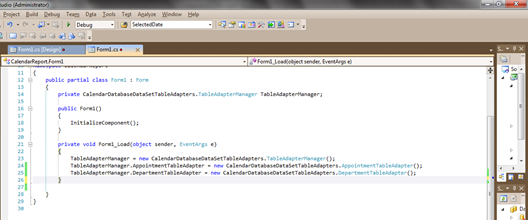
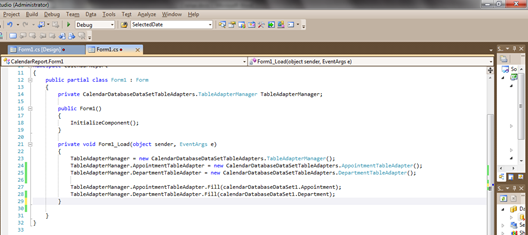
Let’s add handlers for the button press event and for the end of report drawing.
{
TableAdapterManager = new CalendarDatabaseDataSetTableAdapters.TableAdapterManager();
TableAdapterManager.AppointmentTableAdapter
= new CalendarDatabaseDataSetTableAdapters.AppointmentTableAdapter();
TableAdapterManager.DepartmentTableAdapter
= new CalendarDatabaseDataSetTableAdapters.DepartmentTableAdapter();
TableAdapterManager.AppointmentTableAdapter.Fill(calendarDatabaseDataSet1.Appointment);
TableAdapterManager.DepartmentTableAdapter.Fill(calendarDatabaseDataSet1.Department
buttonGenerate.Click += buttonGenerate_Click;
inlineReportSlot1.RenderCompleted += new EventHandler(inlineReportSlot1_RenderCompleted);
}
private void buttonGenerate_Click(object sender, EventArgs e)
{
GenerateDays();
inlineReportSlot1.Prepare();
}
void inlineReportSlot1_RenderCompleted(object sender, EventArgs e)
{
using (PerpetuumSoft.Reporting.View.PreviewForm previewForm
= new PerpetuumSoft.Reporting.View.PreviewForm(inlineReportSlot1))
{
previewForm.WindowState = FormWindowState.Maximized;
previewForm.ShowDialog(this);
}
}

Now everything is ready for report building.
Schedule №1
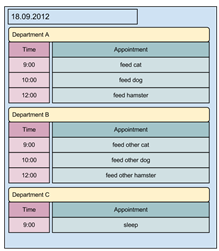
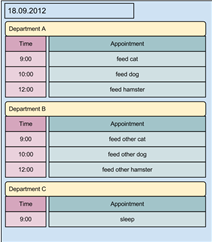
For the beginning we can design a simple report, for example as follows:

There is a schedule for every date for every department. The tasks are one by one sorted by time.
Let’s formalize the task:
1. We need to display all days within the set period.
2. Display date for every day and headers for all departments.
3. Display appointments assigned for a particular day for every department.
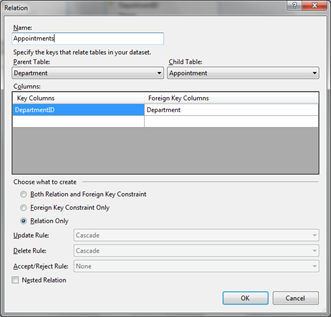
For the beginning, let’s create the Appointments relation for DataSet from the data base. We will use it to display all appointments assigned to a particular department.



We will also need an additional dataset where we will take care of supplementary data, for example, report parameters.

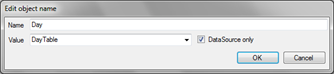
Now we will use a table with days for which we create a schedule.

Every record of a table will contain start and end of a day.

Now, the days table needs to be filled with time periods which set days.To do that I wrote the GenerateDays function.
{
DateTime from = dateTimePickerFrom.Value.Date;
DateTime to = dateTimePickerTo.Value.Date;
int num = (to - from).Days;
DayTable.Rows.Clear();
for (int i = 0; i < num; i++)
{
DataRow row = DayTable.NewRow();
row["From"] = new DateTime(from.Ticks + i * TimeSpan.TicksPerDay);
row["To"] = new DateTime(from.Ticks + (i + 1) * TimeSpan.TicksPerDay);
DayTable.Rows.Add(row);
}
}

Now it is important not to forget to call the funtion before report generation, for example in the button handler.
{
GenerateDays();
inlineReportSlot1.Prepare();
}

Add our additional dataset to the report data source.

Now we are ready to proceed to a template.

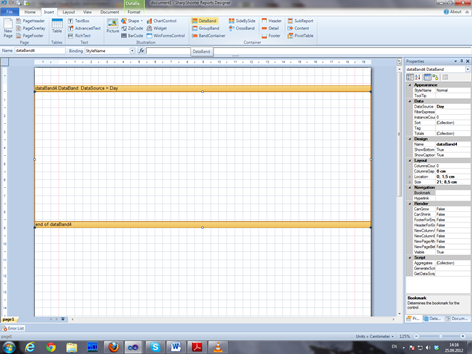
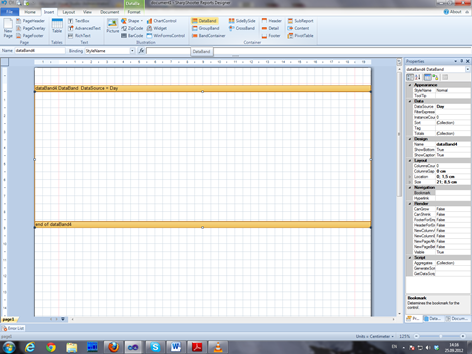
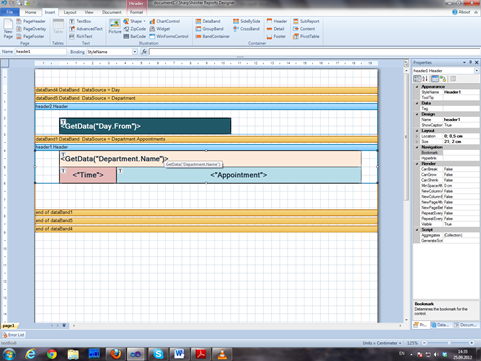
The first DataBand (dataBand4) will go through days. We add it to a template and set the DataSource property to Days.

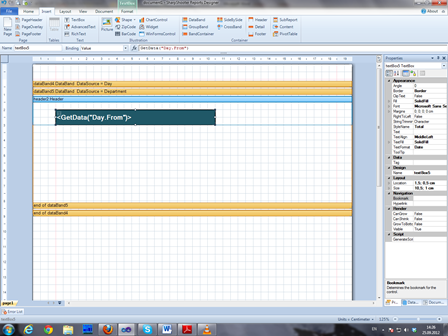
The second DataBand (dataBand5) will go through all departments. Its DataSource is Department.

But the dataBand5 should display current date from the dataBand4 before a list of departments. We will use the Header element for this purpose.

Put the TextBox inside and link it to the GetData(“Day.From”) value.
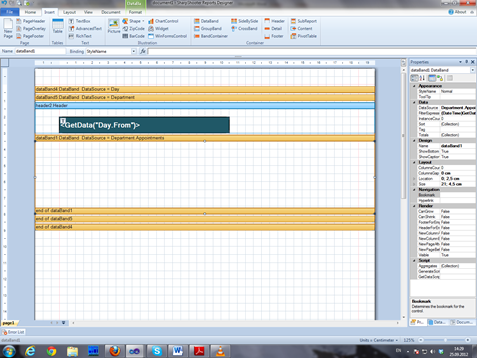
Now, we go through all assigned appointments for every department. To do this we add one more DataBand (dataBand1) to dataBand5. The dataBand1.DataSource property will be Dapartment.Appointments relation.

But we need only appointments for the current day. To filter by this appointment parameter in dataBand1, we need to set the following script in the FilterExpression property:
&&
(DateTime)GetData("Department.Appointments.Time")<(DateTime)dataBand4["To"]
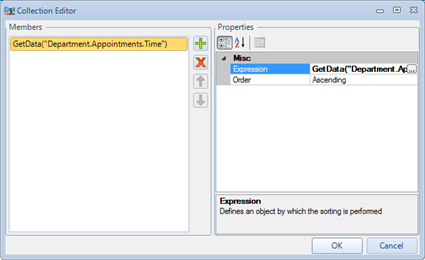
The records must be also sorted by time. To do this we need to add the GetData(“Department.Appointments.Time”)criterion to the Sort property.

Now we need to add the Header element to dataBand1 to display the name of the current department and headers of time and description of the current appointment.

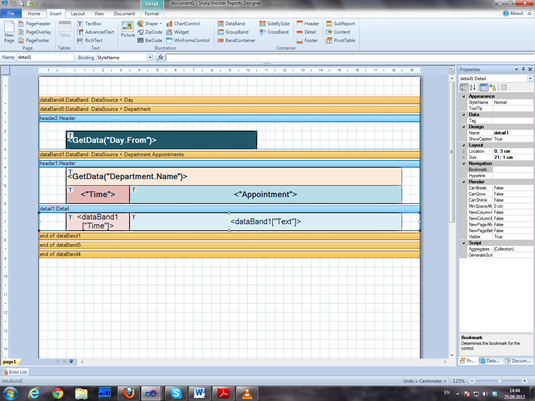
Now we just need to display the record of the appointment itself. We will use the detail element for this purpose.

Let’s add 2 TextBox elements to detail1. These TextBoxes are linked to the time fields of time and description of the current record.
The script for the first case is dataBand1[“Time”];
The script for the second case is dataBand1[“Text”];
Save the project.

Run it.

Press the big button.

PROFIT!


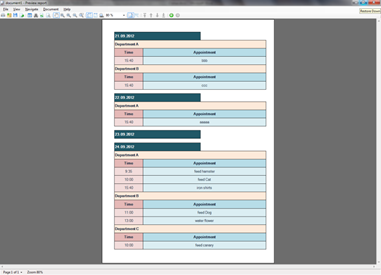
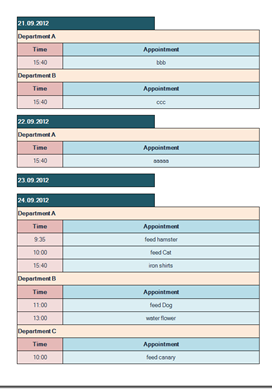
Congratulations! The resulting report is exactly what we wanted to get!
You can download sample here: CalendarReportPack.zip