As you all probably know, PerpetuumSoft guys have recently released Report SharpShooter Web Viewer, which installs on top of your existing .NET ModelKit Suite and provides a report viewer for web applications.
Yes, ASP.NET MVC is natively supported now and we don’t have to awkwardly export to .pdf anymore!
But.
The installation comes along with comprehensive “Getting Started” documentation (a good thing) – yet, as comprehensive it is, my concern is that it might feel like too much of documentation to read through. Judge for yourself: a document on creating an ASP.NET MVC report is 37 pages long – this beast can indeed frighten off, especially if you just want to taste a new toy without investing too much time in learning.
So I decided to chime in, and make the learning curve look a bit better 8)
In this post, we will create an ASP.NET MVC app with a web report, but we won’t shlep to the “Getting Started Library” at all – instead, we would ask NuGet to do all the heavy lifting!
How NuGet can help.
NuGet is a package management system which helps you to incorporate third party libraries into .NET applications.
Anyone can create NuGet packages available to anyone with Visual Studio and internet access: people would just go NuGet Gallery directly from Visual Studio, search online for the package they need, hit “Install” – and it gets integrated into their projects.
So, I created SharpShooterMvc.GettingStarted which does all the plumbing work for setting up a web report in your app: update References and copy all the necessary files. Now let’s see how to use it!
SharpShooterMvc.GettingStarted for web reports.
Before trying this, make sure you have Report SharpShooter Web Viewer installed!
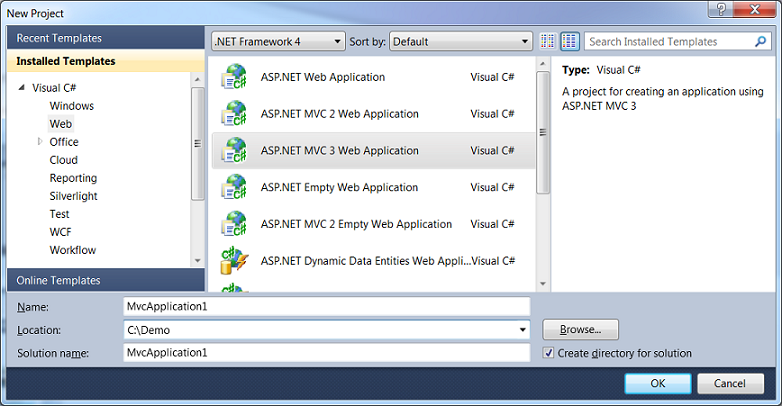
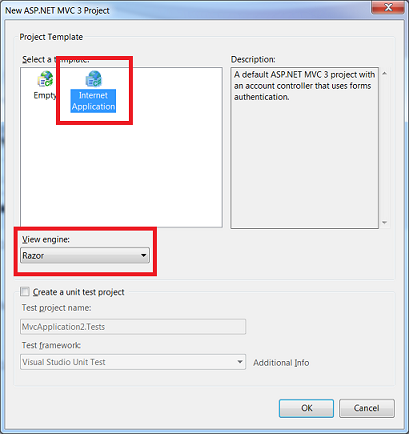
Let’s create a new MVC3 project (on the second step, select “Internet Application” and specify “Razor” as the view engine):


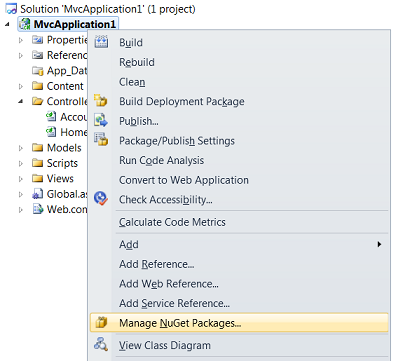
Then right click on the project and go to your package manager:

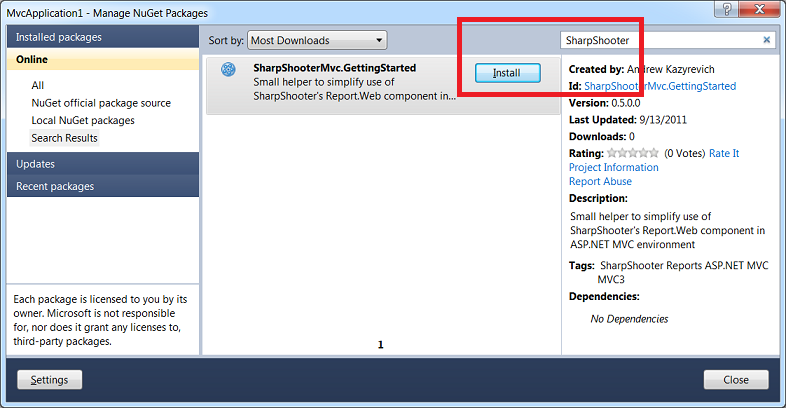
Here you’ll get a dialog for managing packages on your project. Type “SharpShooter” into the search box (it’s tag name of the package we need), and SharpShooterMvc.GettingStarted will appear shortly – and then install it:

Now that becomes interesting: as I said, the package will update References and copy all necessary files to your project, and if you’d have Solution Explorer opened before the installation, you’d see how the files get magically added to the project tree. But that’s not magic, that’s NuGet ![]()
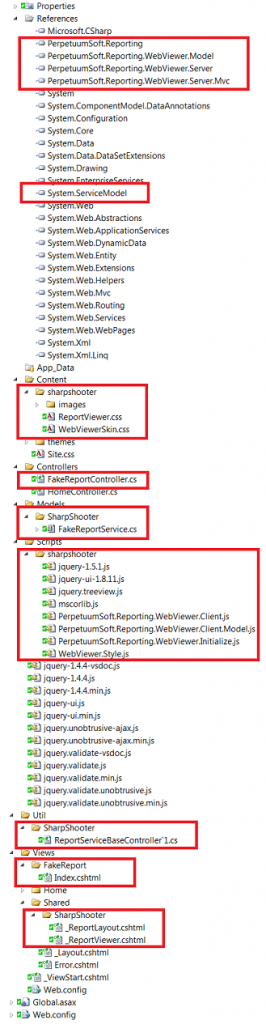
Below is a screenshot of what exactly gets added upon the installation:

As you can see, the package added
- References: a bunch of PerpetuumSoft libraries and System.ServiceModel
- Content folder: images and styles for web report viewer
- Controllers folder: FakeReportController.cs which has a single action to display a view with a fake report – so that you can immediately test the web viewer
- Models folder: report service FakeReportService. This one is in fact three files:
- FakeReportService.cs where you’d put the code to provide the report data (in the beginning it’s empty: fake report doesn’t have any data)
- FakeReportService.Designer.cs which contains ReportManager, ReportSlot and other stuff for the fake report to be at least minimally functional
- FakeReportService.resx which contains fake report layout information
- Scripts folder: necessary javascript files
- Util folder: ReportServiceBaseController`1.cs file which contains a generic version of SharpShooter’s ReportServicebaseController. It feels more natural to inherit report controllers from this guy – rather than from the plain ReportServicebaseController – because then you don’t have to override CreateReportService and the code looks cleaner
- Views folder: Index.cshtml with the view of the fake report
- Shared folder: layout file (master page for all reports) and report viewer partial, which you can reuse in any other report
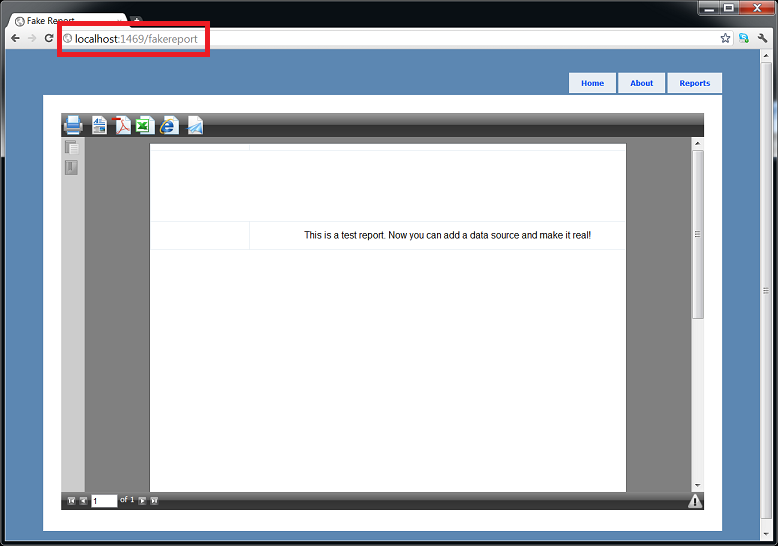
And now – immediately after the package installation finishes – you can run the application and see the fake report! Note that the package doesn’t update your _Layout.cshtml thus the link to the report is not available on the UI: just know that it’s /fakereport:

Lo and behold, your web report is ready to use. Now you can change FakeReportService to use any data source – DataSet, XML, you name it – and provide this data to the report. The rest should be pretty easy!
Summary.
Newly introduced Report SharpShooter Web Viewer looks like a great tool for creating web reports. Unfortunately, learning curve is quite steep – but NuGet package SharpShooterMvc.GettingStarted helps out here.
It sets up everything you need to create SharpShooter reports in a ASP.NET MVC applications. After you install it, you get a fake report at http://localhost:[port]/fakereport and it’s all your backyard from there: you can provide report data via a DataSet, or choose a more fancy way, but all web related plumbing is done for you. Enjoy!
Give it a try and let me know if there’s anything else it can do for you (and no, it won’t make coffee ![]() )
)

Now you can use “official” packages to add reporting functionality to ready ASP.NET Web Application or MVC3-based project with Razor engine.
Look for “SharpShooter Reports.Web” in NuGet Package Manager.
You can read more here:
http://helpcenter.perpetuumsoft.com/KB/a436/quick-start-with-sharpshooter-reportsweb-using-nuget.aspx
http://helpcenter.perpetuumsoft.com/KB/a437/quick-start-with-sharpshooter-reportsweb-using-nuget.aspx
Andrew, I’m sorry for creating a competitive product and thank you for a good idea.
and thank you for a good idea.
Hi Mikhail, not a problem! Glad to see you guys keep the ball rolling
(pdf links seem broken by the way)
Links are fixed. Thank you!