All existing web report generators work in the following way: they get data from the pre-set data source (database, data service passing the data in XML or JSON format, etc.), get pre-designed report template and generate reports based on this data on the server side. Generated report is sent to the client side and can be viewed in the web report viewer integrated into a web page. But sometimes it is necessary to generate reports based on the data passed from the client side, for example to use the data generated by RIA itself.
This article describes how to pass data from the client side to the report using JSON.
Report rendering occurs on the server side and you can fill data in OnLoadData server method. But let’s assume we need to pass data from the client side.
Before we start it is necessary to do all the steps from Getting Started for JavaScript Web Viewer:
http://www.perpetuumsoft.com/sf/en/fls/sharpshooterweb/[SSR.Web]%20Getting%20Started%20(MVC3+Razor).pdf
The article demonstrates how to generate report with data provided by the client side application.
Firstly, we will pass our data through parameters. There are different ways to do that, but we are going to send them through JSON representation. For that purpose, we are going to use json2.js:
https://github.com/douglascrockford/JSON-js
Open ReportViewer View:
_SharpShooterReportViewer.cshtml
We are going to stringify JSON object and pass it as parameter to the reportViewer.
To do that insert the code at the end of the following method:
…
var parameter = new PerpetuumSoft.Reporting.WebViewer.Model.ParameterModel();
parameter.Name = 'JSONds';
parameter.Type = 'System.String';
//parameter.Value = '"111"';
if (reportViewer.parameters == null) {
reportViewer.parameters = new PerpetuumSoft.Reporting.WebViewer.Model.ReportParametersModel();
}
//
parameter.Value =
"'"+JSON.stringify({
"items": [
{
"name": "Arthur",
"surname": "Pugh",
"fullname": "Kelly Davies",
"email": "[email protected]"
},
{
"name": "Elsie",
"surname": "Honeycutt",
"fullname": "Priscilla Burgess",
"email": "[email protected]"
},
{
"name": "Ashley",
"surname": "Silverman",
"fullname": "Lloyd Singleton",
"email": "[email protected]"
},
{
"name": "Ken",
"surname": "O",
"fullname": "Thelma Steele",
"email": "[email protected]"
},
{
"name": "Robert",
"surname": "Meadows",
"fullname": "Beth Clarke",
"email": "[email protected]"
},
{
"name": "Nicholas",
"surname": "Lassiter",
"fullname": "Janice Davidson",
"email": "[email protected]"
},
{
"name": "Ricky",
"surname": "McMahon",
"fullname": "Leah Floyd",
"email": "[email protected]"
},
{
"name": "Denise",
"surname": "Henson",
"fullname": "Lynda Christensen",
"email": "[email protected]"
},
{
"name": "Ann",
"surname": "Leach",
"fullname": "Jennifer Pearson",
"email": "[email protected]"
},
{
"name": "Gladys",
"surname": "Kelley",
"fullname": "Lois Fox",
"email": "[email protected]"
}
]
})+"'";
reportViewer.parameters.add(parameter);
reportViewer.renderDocument();
}
Secondly, we will use Json.NET library on the server side:

On the server side, let’s override OnLoadData method:
{
…
protected override void OnLoadData(IDictionary<string, object> parameters, string reportName, PerpetuumSoft.Reporting.Components.ReportSlot reportSlot)
{
base.OnLoadData(parameters, reportName, reportSlot);
Newtonsoft.Json.Linq.JObject jObject = Newtonsoft.Json.Linq.JObject.Parse(parameters["JSONds"].ToString());
reportManager1.DataSources.Add("JSdictionary", jObject["items"]);
}
…
}
We’ve just parsed our JSON and added it to the data sources collection.
Let’s create report in the report manager and open the designer.
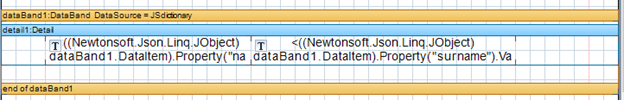
Add data band to the template and specify JSdictionary data source for it.
We will find out that we have Newtonsoft.Json.Linq.JObject object in the data band’s DataItem by debugging the code. To get the property value from it we need to write the following code:
Finally, we will have a report with the following structure:

And bindings for the textboxes:
and
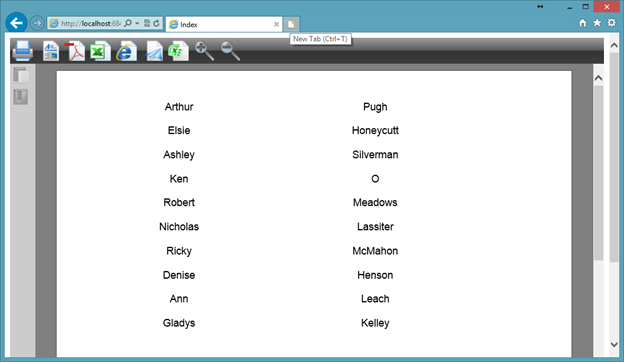
Hit F5 and see what we get:

We did the trick and generated the report with data coming from the client: we passed it from the client in JSON format, parsed it on the server side and generated the report based on this data.
You can find a sample for this article here:
http://perpetuumsoft.com/Support/clientdata/WebViewer.zip